Aqui está uma dica que adiciona um toque especial ao seu ebook ePUB.
Com apenas um pouco de CSS, você pode transformar a primeira letra dos primeiros parágrafos de um capítulo em um “capitular.”
Capitulares foram usadas durante séculos para destacar a primeira letra de um parágrafo ou capítulo. A capitular é simplesmente a primeira letra de um parágrafo em tamanho maior e alinhada uniformemente com o texto ao lado dela.
Uma verdadeira capitular se encaixa dentro do parágrafo e não ultrapassar a margem esquerda deste, embora existam capitulares que se estendem para fora da borda esquerda do parágrafo.
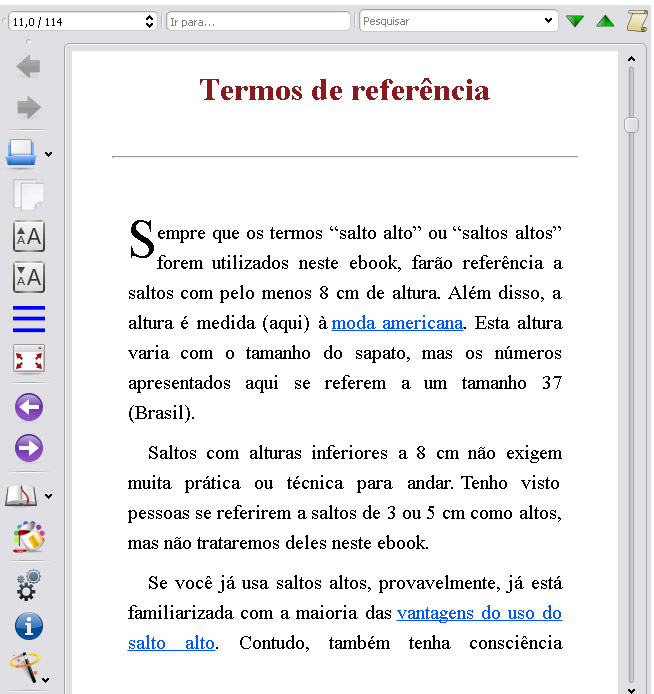
A capitular em um documento ePUB se parece com isso:
Se abrirmos a folha de estilo para este arquivo ePUB em um editor como, por exemplo, o Sigil podemos ver que os dois estilos usados acima são escritos da seguinte forma:
Esta classe de estilos CSS foi aplicada ao parágrafo inteiro.
.No_Indent_Paragraph_Left_Times1 {
font-family: "Times New Roman", Times, serif;
font-size: 1em;
color: # 000000;
margin: 1.5em 1.2em 0em 8em;
text-align: left;
}
A classe de estilo CSS abaixo foi aplicada a uma extensão que continha apenas a primeira letra (S)
span.dropcap {
float: left;
font-size: 2.7em;
line-height: 0.8em;
margin-bottom: -0.1em;
}
É muito simples fazer isso com um editor de HTML, como o Dreamweaver ou MS Expression Web. Considero muito mais difícil fazer isso com o Adobe InDesign. Se você criou seu ePUB com o InDesign, então pode abrir o arquivo no Sigil e adicionar os estilos CSS acima à folha de estilo existente.