Este post fornece algumas informações sobre como as imagens digitais trabalham e o significado de termos e definições que comumente você vai encontrar na edição e imagens para ebooks. Um entendimento básico irá ajudá-lo a realizar tarefas comuns e tomar decisões que irão melhorar a qualidade das imagens em seus ebooks.
Sumário
Tipos de imagens
Vamos começar analisando os dois tipos gerais de formatos de imagem que você vai encontrar.
Imagens Bitmap
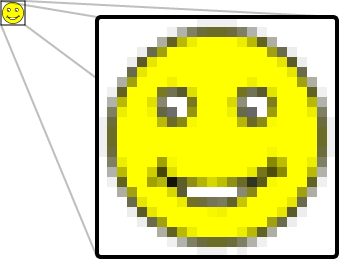
Este é o tipo de imagem mais comum. As fotos digitais são imagens bitmap. Pense em um bitmap como uma grade de pequenos pontos com cada ponto representando uma parte da imagem. Estes pontos são comumente denominados como pixels (px).

Em razão da grade ser fixa, ela não se expande e contrai conforme o tamanho da tela. A imagem pode preencher uma tela pequena, mas se perde em uma tela grande. Em um ebook, isso também significa que o tamanho do texto refluído pode mudar, mas a imagem bitmap permanece com o mesmo tamanho.
Na prática, imagens bitmap são frequentemente escaladas para cima ou para baixo, mas elas perdem qualidade: o redimensionamento, basicamente, apenas aumenta ou diminui o tamanho dos pixels e, portanto, as imagens têm uma aparência difusa e bordas irregulares.
Técnicas especiais podem ser utilizadas para recompor os mapas de bits e para melhorar a qualidade da imagem. Esses processos são conhecidos como downsampling e upsampling (diminuição ou aumento da resolução para diminuir ou aumentar o tamanho da imagem). Isso é usado por muitos dispositivos e aplicativos de leitura de ebooks (quando as imagens foram produzidas para um tamanho de tela diferente).
Para ebooks, o tipo de arquivo bitmap mais comum é o JPG (JPEG). Ele é suportado em todos os ebooks. Outros tipos comuns são BMP (bitmap), TIFF (formato de imagem com tags), PNG e GIF.
Imagens vetoriais
Imagens vetoriais não usam uma grade fixa de pontos minúsculos. Em vez disso, elas são construídas a partir de formas geométricas como pontos, curvas e linhas usando funções matemáticas (“vetores”) para desenhar as imagens na tela. A vantagem sobre as imagens de bitmaps é que elas podem ser redimensionadas, sem perda de qualidade.

O formato de vetor denominado SVG (Scaleable Vector Graphics) se tornará importante para ebooks no futuro, fornecendo o equivalente a imagens de texto refluído. O SVG é parte tanto do formato ebook ePUB3 como do formato Kindle KF8.
Mas, atualmente, o suporte a SVG é muito limitado e os ebooks raramente usam imagens vetoriais.
Como os tamanhos de tela afetam as imagens
Além de serem medidas em polegadas ou centímetros, as telas são medidas em pixels, que definem as resoluções.
Aqui estão alguns tamanhos de tela comuns para dispositivos de leitura de ebooks. Os tamanhos são, geralmente, citados como largura x altura:
- 600 x 800 px para um Amazon Kindle ou Sony Reader
- 1024 x 600 px para um Kindle Fire 7″
- 1920 x 1200 px para um Kindle Fire HD 8.9″
- 320 x 480 px para uma versão anterior do iPhone 3G e smartphones mais baratos
- 640 x 960 px para uma tela do iPhone 4
- 640 x 1360 px para uma tela do iPhone 5
- 1024 x 768 px para uma tela de iPad 2
- 2048 x 1536 px para uma tela de iPad 3
O número de pixels não necessariamente tem relação com as dimensões físicas de uma tela. Assim, por exemplo, 1024 pixels podem se estender pela largura de uma tela de TV, um monitor de computador ou uma tela de iPad. Isto é conseguido fazendo com que os pontos (pixels), ou as lacunas entre eles, sejam maiores ou menores. Isso leva a outra característica importante que você precisa entender quando estiver criando imagens que vão ter boas aparências em telas de dispositivos de leitura de ebooks: a densidade de pontos (pixels).
A densidade de pontos (pixels) é geralmente expressa como pontos por polegada (DPI). Embora possa parecer que quanto maior a quantidade de pontos por polegada, melhor aparência a imagem vai ter, isso nem sempre é verdade. Por exemplo, uma ótima visualização na web ou em muitos leitores de ebooks (como o Kindle) é de 72 DPI.
Na prática, isto significa que as imagens devem ter 72 DPI para funcionar bem em uma ampla gama de telas.
[junkie-alert style=”yellow”] Dica: verifique as especificações da Amazon (ou outras livrarias ou distribuidores) antes de começar a trabalhar nas imagens. As especificações exigidas mudam com frequência. [/junkie-alert]

