Se você está incluindo imagens em seu ePUB, três características de formatação básicas que você provavelmente vai querer implementar são:
- texto contornando uma imagem;
- fluindo à direita ou;
- fluindo à esquerda.
Se você estiver criando seu ePUB com o Adobe InDesign (até a versão CS5), para implementar quaisquer destas características você deverá escrever sua própria CSS. Esta postagem irá mostrar como fazer isso.
As funções de quebra de texto no Adobe InDesign (pelo menos até a versão CS5) não são exportadas para ePUB. Então, se você tiver criado o documento no InDesign, você precisará exportar para ePUB e, em seguida, abrir o arquivo final em um editor como o Sigil. Ao fazer isso, lembre-se que você não poderá abrir esse arquivo no InDesign novamente. Portanto, se certifique de que todo o seu trabalho no InDesign já esteja concluído antes de exportar para ePUB.
ePUB’s são documentos como um mini-site completo com páginas em XHTML, uma folha de estilo em cascata (CSS) que controla todos os estilos e a formatação, além de uma pasta de imagens ou links para elas. Quando você abrir seu ePUB em um editor, você verá as páginas XHTML e a folha de estilo.
Para aplicar texto contornando imagens ou flutuar uma imagem para a esquerda ou à direita em uma página de texto em um documento ePUB, você precisa fazer duas coisas:
1) Abrir a folha de estilo e adicionar uma classe CSS para flutuar a(s) imagem(ns) para a esquerda ou para a direita;
2) Aplicar o estilo à imagem.
Vamos ver o processo e ver como fica:
1) Abra o arquivo ePUB em um editor. Aqui eu estou usando o Sigil. Você pode ver que um arquivo ePUB é como um mini-site. Podemos ver a página de conteúdo XHTML denominada (neste caso) Section0040.xhtml.
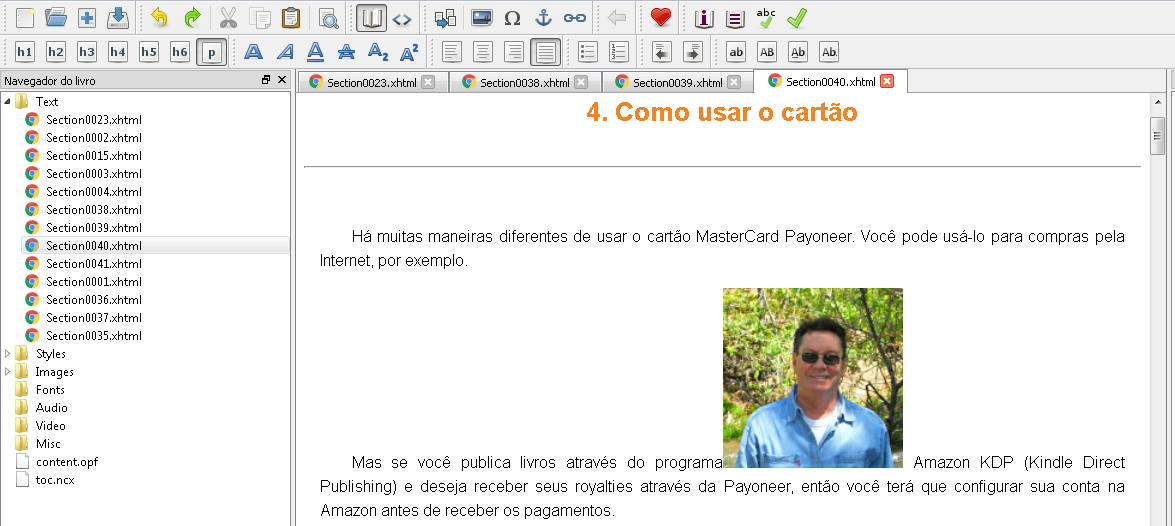
A primeira captura de tela (abaixo) mostra o Sigil no modo de edição como WYSIWYG (What You See Is What You Get ou O Que Você Vê é o Que Você Vai Obter):
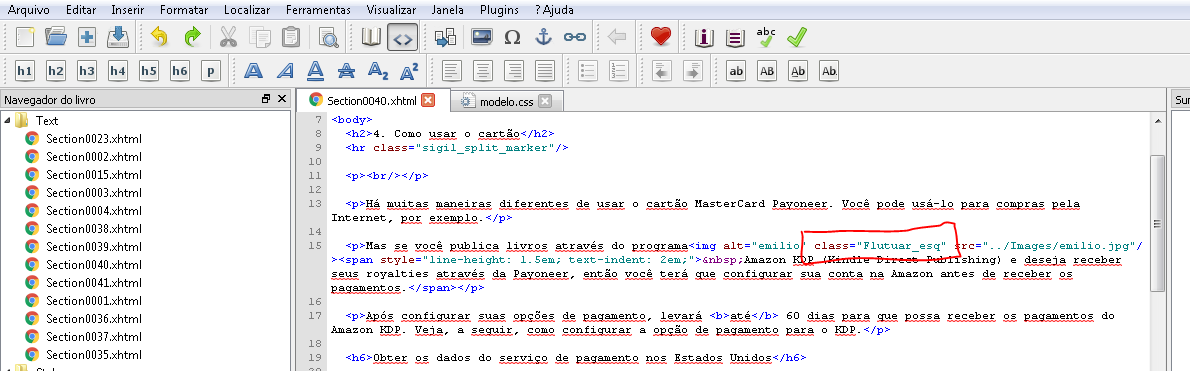
e a próxima captura, mostra a tela de edição do Sigil no modo código XHTML:
No item 2 (abaixo) veremos a folha de estilo em cascata denominada “modelo.css“.
2) Coloque o cursor onde você deseja inserir a imagem e clique no botão Inserir >> File. Selecione a imagem a ser inserida. No caso, posicionei meu cursor depois do texto “Mas se você publica livros através do programa“, no início do segundo parágrafo:
Aqui está a imagem após a inserção:
Observe que a imagem foi inserida no modo “em linha”, ou seja, na linha do texto do seu ebook. Você poderá ver o código XHTML para esta imagem na tela de edição de código do Sigil.
Para flutuar a imagem para a esquerda (ou para a direita) juntamente com uma inserção de quebra automática de texto, você precisa criar e aplicar uma classe “float” para a imagem como veremos a seguir.
3) Abra a folha de estilos do ePUB no Sigil. Em nosso caso, esta folha de estilos está nomeada como modelo.css. Veja na imagem a seguir.
Normalmente o Adobe InDesign cria esta folha de estilo. Todo CSS criado pelo InDesign sempre tem pelo menos 11 dos seguintes atributos:
4) Insira uma classe denominada “Flutuar_esq” à CSS, como mostrado abaixo. Esta classe permitirá, simultaneamente, flutuar a imagem à esquerda e inserir uma quebra automática de texto, da mesma forma que faríamos em uma página web.
5) Aplique essa classe para a imagem. Você pode ver a classe “Flutuar_esq” aplicada na tela de edição do XHTML (próxima imagem). Você pode ver que a imagem agora flutua à esquerda e há também uma quebra automática de texto.
Você pode ver que a imagem agora flutua à esquerda e há também uma quebra automática de texto. Aqui está o resultado final: